Baca Juga Tutorial Web Design
Apa Itu Dropdown ?
Sebelum Membahas Code Html dan Css untuk membuat dropdown Sebelumnya kalian juga harus tau dulu apa itu dropdown?
Dropdown adalah elemen GUI (Graphical User Interface) yang kegunaannya mirip dengan list box. Drop-down atau drop-down list menyediakan pilihan bagi para penggunanya dengan cara melakukan klik atau hanya dengan mengarahkan kursor pada pilihan dari sebuah daftar yang disediakan.
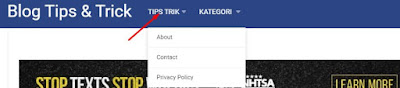
Contoh nya Seperti Ini
Yang disebut dropdown adalah yang di tanda panah Merah ketika kita mengklik atau mengarahkan kursor di atas teks tips trik maka akan muncul list pilihan. Selain Menggunakan Javascript Menu Dropdown Juga Dapat Di Buat Menggunakan HTML Dan Css dan kali ini yang akan dibahas Penggunaan HTML Dan CSS Dalam Membuat Menu Dropdown.
Tutorial Pembuatan Menu Dropdown Web Design
1.Buka Text Editor Kalian
2.Buat File Baru Lalu Copy Code Berikut Ke Text Editor Kalian
3. Lalu Save Dengan Nama Index.html
4.Buat Kembali File Baru Lalu Copy Code CSS Berikut ke Text Editor
6.Buka File Index.html di Web Browser anda
Itu Saja Cara Pembuatan menu dropdown dengan html dan css
Semoga Postingan Diatas Bermanfaat,Terimakasih.


saya butuh nih caranya gan, saya blogger baru, tipsnya lengkapin lagi mastah biar gampang dimengerti ,hehe . makasih sebelumnya
BalasHapusiya gan itu hanya sekedar karena sebelumnya telah dibagikan ebook web design
HapusBermanfaat gan semoga bisa bwat memperindah tampilan blig,makasih
BalasHapuskeren nihh , izin coba gann
BalasHapusmantap nih buat pemula blogger
BalasHapusOhh gitu toh caranya , baru tahu saya gan terimakasih atas turtorialnya
BalasHapusMantep nih untuk melengkapi template saya..makasih gan mo nyoba dulu
BalasHapusrequest cara buat banner buat samping judul blog dong gan.....
BalasHapusWah kebeneran banget :D saya ada tugas sekolah untuk membuat menu dropdown, terima kasih gan atas tutorialnya (y)
BalasHapusbisa dipasang langsung di blog nih
BalasHapusmantap, sangat membantu
BalasHapus